728x90
반응형
box-sizing 속성은 요소의 width와 height를 계산하는 방법을 정할 수 있는 속성이다.

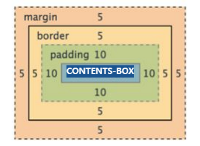
div와 같은 박스 모델에서 width, height속성은 위의 그림에서 contents-box의 크기를 말한다.
하지만 화면에 그려질 때는 border, padding, contents-box가 크기가 다 더해져서 보여진다.
따라서 크기를 설정할 때, 원하는 크기를 얻으려면 border나 padding을 고려해야하는데,
이를 일일이 고려하면서 그리기는 힘들다.
box-sizing 속성을 사용해 이 방식을 바꾸는 것이 가능하다.
content-box
기본적인 방법이다. div의 width를 100px로 설정하면 content-box의 width가 100px를 가지고,
border크기가 1px이고, padding의 크기가 20px이라 가정하면
실제 화면상에 보이는 width의 크기는 121px일 것이다.
border-box
대부분 border-box로 설정할 때 크기를 조절하기 쉽다.
width와 height 속성이 padding과 border의 크기를 포함하고, margin의 크기는 포함하지 않는다.
width = border + padding + content-box
height = border + padding + content-box
그래서 css 파일을 작성할 때 모든 div의 box-sizing을 border-box로 설정하는 것이 좋다.
div{
box-sizing: border-box;
}
728x90
반응형
'Frontend > HTML & CSS' 카테고리의 다른 글
| [CSS] Normalize.css - CSS 초기화 (0) | 2022.06.19 |
|---|---|
| [TIL] 레이아웃 만들기 (0) | 2022.06.14 |
| [TIL] float 또는 inline-block으로 수평정렬 (0) | 2022.06.14 |
| [TIL] div 디자인 (0) | 2022.06.09 |
| [TIL] margin, padding (0) | 2022.06.09 |
![[CSS] box-sizing 속성](https://img1.daumcdn.net/thumb/R750x0/?scode=mtistory2&fname=https%3A%2F%2Fblog.kakaocdn.net%2Fdn%2FbaCeqr%2FbtrFaN1Msw4%2FLabUUXhXUSZBkGxEj7PEd0%2Fimg.png)