728x90
반응형
자바스크립트 뿐만 아니라 어떤 언어를 사용하든지 간에 변수명은 사용 목적에 맞게 지어야 한다.
변수명 짓는 규칙
1. 변수명이 겹치면 안된다.
2. 문자, 숫자, 특수 문자를 사용하는 것이 가능하다.
3. 문자는 영어를 권장한다.
4. 숫자를 첫 글자로 쓸 수 없다
5. 기호는 $를 많이 사용한다.
6. 띄어쓰기가 안된다. 대신에 CamelCase를 많이 쓴다. Ex) strLength
7. 예약어를 쓸 수 없다.
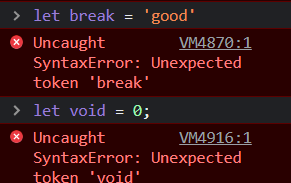
아래 코드는 예약어 break, void를 변수 명으로 썼을 때 생기는 오류이다.

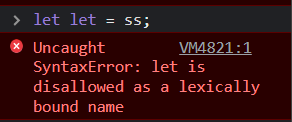
예약어 중에서도 let은 다른 에러가 난다.

ES5에서는 let은 변수로 자유롭게 사용할 수 있었다.
ES6가 나왔을 때, var의 단점들을 보완하여 let이 예약어로 등장했다.
let만이 유일하게 예약어가 아니었던 적이 있어서 에러 메시지가 다르다고 한다.
728x90
반응형
'Frontend > Javascript' 카테고리의 다른 글
| [TIL] 조건문(if, switch)과 삼항연산자 (0) | 2022.05.24 |
|---|---|
| [TIL] var, let, const (0) | 2022.05.23 |
| [TIL] 변수 선언하기 (0) | 2022.05.23 |
| [TIL] Undefined, null 의 차이점 (0) | 2022.05.11 |
| [TIL] =, ==, === 의 차이점과 객체의 비교 (0) | 2022.05.10 |
![[TIL] 변수명 짓기](https://img1.daumcdn.net/thumb/R750x0/?scode=mtistory2&fname=https%3A%2F%2Fblog.kakaocdn.net%2Fdn%2FbVHB1W%2FbtrCYvuwlH0%2FKgCZJ4tv9WJNH1jSqj2Vd1%2Fimg.png)