728x90
반응형
1. if문
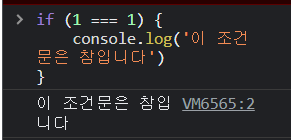
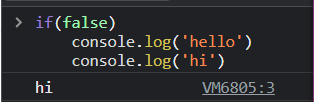
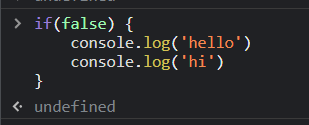
: 주어진 조건식이 참이면 조건문을 실행하고, 거짓이면 실행하지 않는다.

범위는 명확하게 써줘야 한다. {}를 왠만하면 써주도록 한다.


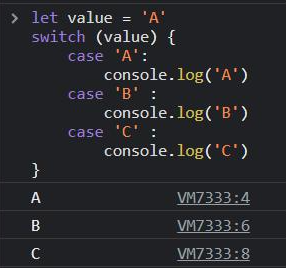
2. switch문

break문
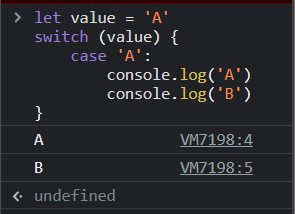
이런 경우가 생기기도 한다.

값이 A일 때만 A만 출력하고 싶은데,
전부 다 실행이 된 것을 볼 수 있다. 어떻게 해결해야 할까?
꼭 break를 써줘야 한다.

break문을 사용하면 value가 A일 때 case A만 실행되어 A가 콘솔에 출력 되는 것을 볼 수 있다.
3. 삼항 연산자 (조건 연산자)
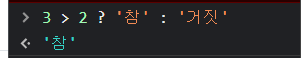
삼항으로 이루어져 있고, 조건식이 참이면 : 를 기준으로 왼쪽의 값을 반환하고, 거짓이면 :를 기준으로 오른쪽 값을 반환한다.
let value = condition ? 참일 때 실행되는 식 : 거짓일 때 실행되는 식;

아주 간단한 if문이나 switch문은 삼항 연산자(조건부 연산자)로 바꿀 수 있다.
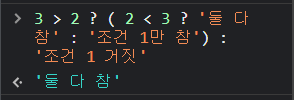
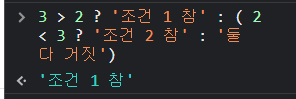
삼항 연산자 안에 삼항 연산자가 들어가는 것이 가능하다.
1. 참 부분에 조건 연산자(삼항 연산자)가 들어가 있는 경우

2. 거짓 부분에 조건 연산자(삼항 연산자)가 들어가 있는 경우

728x90
반응형
'Frontend > Javascript' 카테고리의 다른 글
| [TIL] 배열 (0) | 2022.05.24 |
|---|---|
| [TIL] 반복문 while, for, do while문 (0) | 2022.05.24 |
| [TIL] var, let, const (0) | 2022.05.23 |
| [TIL] 변수명 짓기 (0) | 2022.05.23 |
| [TIL] 변수 선언하기 (0) | 2022.05.23 |
![[TIL] 조건문(if, switch)과 삼항연산자](https://img1.daumcdn.net/thumb/R750x0/?scode=mtistory2&fname=https%3A%2F%2Fblog.kakaocdn.net%2Fdn%2FbLbrl4%2FbtrCQ8adWDd%2F7xOZdhqqxclOd0oi2hGbI0%2Fimg.png)